このチュートリアルでは、AdobePhotoshopを使用してアニメーションGIFを作成する方法を簡単に説明します。
私たちはGIFが大好きで、ソーシャルメディアやインターネットで毎日何百も見ています。 このチュートリアルでは、Photoshopを使用して簡単な方法でGIFを作成する方法を学習します。 ご存知のように、GIFは静止画像またはアニメーションであり、スペースをほとんどとらず、Facebook、Twitter、Instagram、またはWebページのバナーとして使用するのに最適です。
- Outlookですべてのスパムメールを終了するにはどうすればよいですか?
- Twitterに何もインストールせずにツイートをスケジュールするにはどうすればよいですか?
- WiFiプリンターが機能しませんか? これらのヒントをお試しください…
Adobe PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
ご覧のとおり、以下で説明するいくつかの簡単な手順で、小さなアニメーションの準備が整います。
画像をアップロードする
最初にすべきことは、GIFで使用する画像をコンピューターからロードすることです。 これを行うには、Photoshopを開き、[ファイル]>[スクリプト]>[ファイルの読み込み]のアクションメニューをクリックする必要があります。 このアクションにより、ロードする画像を選択し、それらを選択してロードする必要がある小さなパネルに移動します。
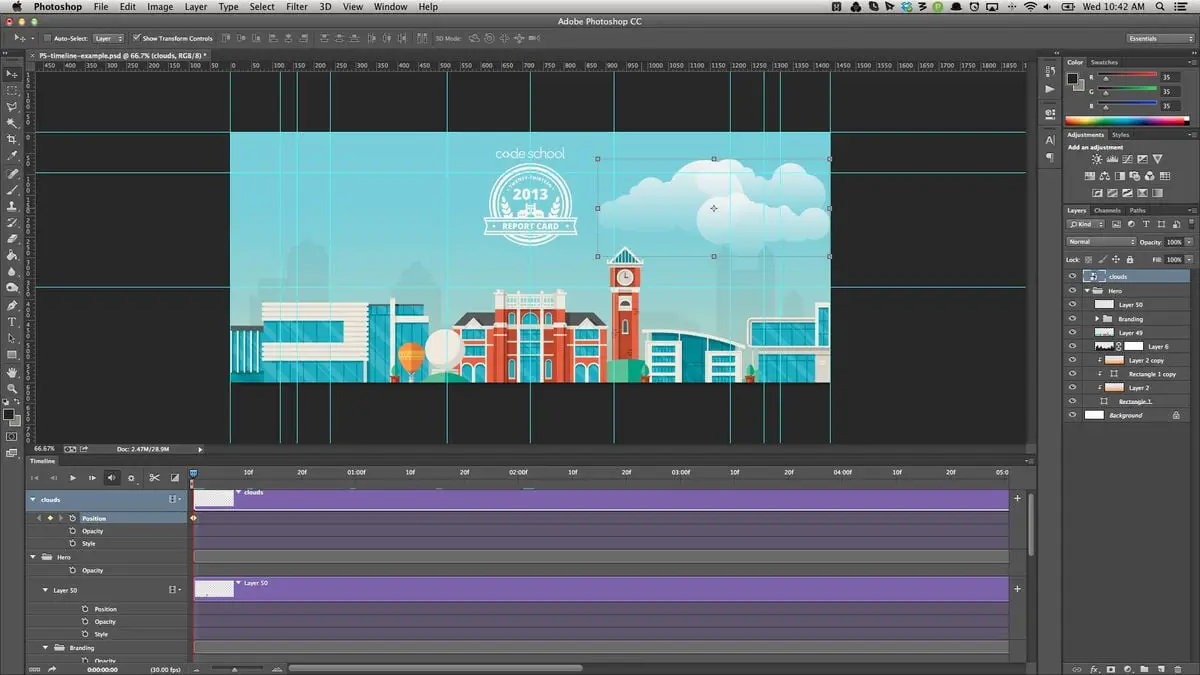
タイムライン
前のアクションに従って画像が読み込まれると、各画像が異なるレイヤーに読み込まれていることがわかります。 各レイヤーに名前を付けて、より適切に順番に作業できるようにします。 次のステップは、タイムラインを開くことです。 これを行うには、上部のアクションメニューに移動し、[ウィンドウ]>[タイムライン]をクリックするだけです。 この新しい作業パネルの左側の領域に、独自のビデオアクションを備えた小さな下部パネルがすぐに表示されることがわかります。

フレームアニメーション
次のステップは、タイムラインパネルの中央に表示される小さなタブを表示することです。 タブをクリックすると、ビデオタイムラインの作成とフレームアニメーションの作成の2つのオプションが表示されます。 この場合、[フレームアニメーションの作成]を選択する必要があります。フレームは、タイムラインの左側に最初のレイヤーとともに表示されます。
レイヤーからボックスを作成する
次のアクションは、次のフレームを追加することです。 前の手順で説明した[フレームアニメーションの作成]オプションをクリックすると自動的に生成された最初のアニメーションがすでにあります。 各フレームまたはフレームで異なるレイヤーを配置する必要があります。そのためには、タイムラインパネルの右側にある小さなドロップダウンメニューをクリックする必要があります。 デプロイしたら、[レイヤーからフレームを作成]オプションをクリックする必要があります。自動的に、すべてのフレームが、さまざまなレイヤーに格納した画像で生成されます。
各フレームの期間を設定します
タイムラインパネルの下部にすべてのアクティブなフレームが表示されたら、それらを表示する期間を決定できます。 フレームごとに異なる時間を設定することも、すべてに同じ値を与えることもできます。 この場合、シーケンスが均一になるように、すべてのフレームに同じ期間を設定することを選択します。 このためには、すべてのフレームを1つずつクリックし、Shiftキーを押して選択する必要があります。 すべてを選択したら、任意のフレームの下部のタブをクリックすると、0.1秒、0.2秒、0.5秒などの時間を選択できる小さなメニューが表示されます。
そして、それがループしなければ、GIFについて話すことはありません。 このために、フレームの下に表示される小さなドロップダウンを選択し、[無限大]オプションを選択する必要があります。
各フレームの継続時間と繰り返し回数(この場合は無限ループ)が決定したら、タイムラインの小さな下部コントロールパネルに表示される[再生]アイコンをクリックして、アニメーションをプレビューできます。
GIFにエクスポート
前の5つの手順を実行したので、小さなアニメーションをエクスポートするだけで済みます。 このために、トップメニューの[ファイル]>[エクスポート]>[Web用に保存]をクリックします。 次に、新しいパネルが開き、作成するファイルの種類を選択する必要があります。 このメニューの右上にあるドロップダウンをクリックして、GIFを選択します。 以下に[保存]オプションが表示されます。クリックしてファイルに名前を付け、保存場所を選択すると、アニメーションGIFを使用できるようになります。
ご覧のとおり、これは非常に単純な操作であり、多くの時間を必要とせず、非常に興味深い結果が得られます。 特に、このタイプのアニメーションをロゴ付きで使用し、ソーシャルネットワークで使用する場合は特にそうです。 シンプルですが印象的で、静止画以上のものです。 また、あらゆるタイプの広告バナーを作成してWebサイトに挿入することも非常に便利です。 これらは、重量が軽く、アップロードとダウンロードが非常に簡単なファイルであるため、非常に魅力的です。

